- This course has been archived because the content is no longer up-to-date or relevant to most students
- You can watch the new, up-to-date course by clicking here
- You can submit projects and earn certificates up to the 10th of January 2024
Adobe Illustrator CC - Essentials Training
Cheat Sheet for Adobe Illustrator CC
Contents
- Overview
-
Drawing
- 5. Class Project 01 - How to draw in Adobe Illustrator CC with shapes & lines (Draw your own animal shape) FREE
- 6. How to draw using the Shape Builder tool in Adobe Illustrator CC
- 7. Class Project 02 - How to draw a fox using the shape builder tool in Adobe Illustrator CC (Design a modern swan)
- 8. Class Project 03 - How to draw custom logo shapes easily in Adobe Illustrator CC (Color in the impossible triangle)
- 9. Class Project 04 - How to draw anything using the Curvature Tool in Adobe Illustrator (Redraw with the curvature tool and colour the owl)
- 10. Class Project 05 - How to draw using the Pen Tool in Adobe Illustrator CC (Draw an owl with the pen tool)
- 11. Drawing with the Pencil Tool in Adobe Illustrator CC
- 12. Class Project 06 - How to use Brushes in Adobe Illustrator CC (Draw 5 elements on the piggy bank image)
- 13. Class Project 07 - How to draw lines with the Width Tool in Adobe Illustrator (LOVE design)
- Type & Fonts
- Color
- Masking
- CC Libraries
-
Effects & Patterns
- 24. Class Project 09 - Making things liquid & distorted in Adobe Illustrator CC (Design your own font)
- 25. How to bend & warp shapes & text in Adobe Illustrator CC
- 26. Class Project 10 - Drawing amazing repeating shapes in Adobe Illustrator CC (Design a lovely repeating shape graphic)
- 27. Class Project 11 - How to create repeating patterns in Adobe Illustrator CC (Design your own pattern)
- 28. Class Project 12 - How to how to vectorize an image in Adobe Illustrator CC (Create a stencil cut out of an image) FREE
- 29. How to request your certificate FREE
- Capture App
- Free Templates
- Exporting
-
Real World Exercises
- 34. How to redraw the MasterCard Logo in Adobe Illustrator CC FREE
- 35. How to redraw the Instagram Logo in Adobe Illustrator CC
- 36. How to redraw the Kodak Logo in Adobe Illustrator CC
- 37. How to redraw the eHarmony Logo in Adobe Illustrator CC
- 38. How to redraw the Tinder Logo in Adobe Illustrator CC
- 39. How to redraw the BP Logo in Adobe Illustrator CC
- Next Steps
Certificates
We’re awarding certificates for this course!
Check out the How to earn your certificate video for instructions on how to earn yours and click the available certificate levels below for more information.
How to earn your certificate
Work your way towards your certificate for this course by following these simple steps.
- Watch the course videos
- Complete the Class Projects - look out for the videos marked with
- Upload your class projects into the My Projects area in your account
- Complete and pass the Knowledge Quiz (Merit level courses only)
- Complete the Distinction Certificate Project (Distinction level courses only) - look out for the video marked with
- Upload your Distinction project to the My Projects area in your account
- Request your certificate when you've completed the requirements for the certificate level you're working towards
Good luck!
Pass certificates
We’re awarding ‘Pass’ level certificates for this course.
You can work your way towards your ‘Pass’ certificate by following these simple steps.
- Watch the course videos
- Complete the Class Projects - look out for the videos marked with
- Upload your class projects into the My Projects area in your account
- Don’t forget to request your certificate when all your projects are complete
Good luck!
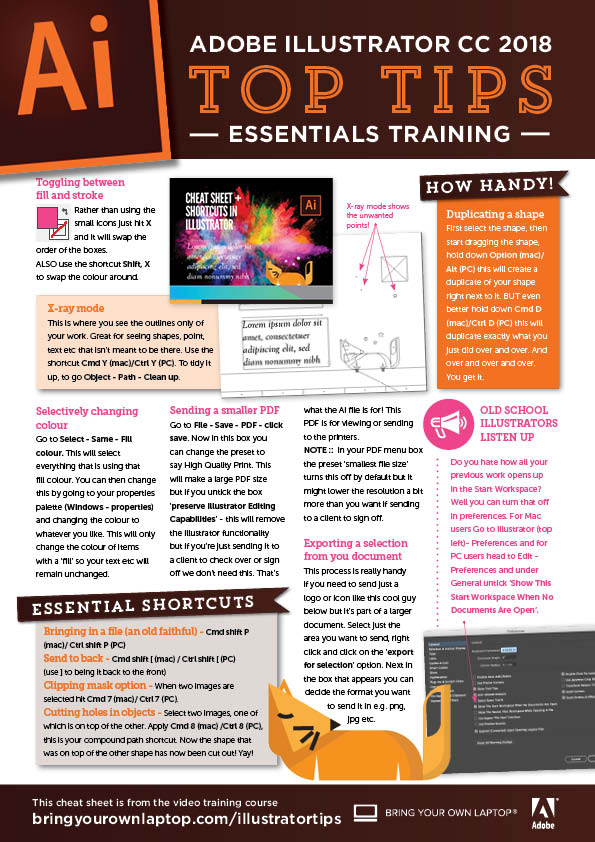
Hey there, it's Cheat Sheet time, and only the best shortcuts. Let's go through them now.
First one is actually two shortcuts. If I hit 'Command Y' on a Mac, or 'Control Y' on a PC, gets me into kind of an invisible X-ray mode. And I can see, there's a star there, and a dot there, and a dot there. If I turn it back off by hitting the same key, you can see, they're just shapes that have, that's a Text box that has no Type. That is our Anchor point from the Pen Tool. Over here, there's a star with no Stroke and no Fill. To tidy it up, go up to 'Object', 'Path' and go, let's just clean up all that stuff, Illustrator, click 'OK'. Now if I go back to 'Command Y', or 'Control Y' on a PC it's all tidied up. Nice!
The next cheat is that, let's say, these stars here, I want to change the color but that color's been used a few times through my document. So what I can do is go up to here, and say 'Select', Illustrator, grab everything that's using that same Fill color. Super handy, I can go to 'Properties', 'Fill color' and say, you're all 'white' now. Awesome!
The next one is Math in any of the fields in Illustrator. I want to draw a rectangle, actually I want five rectangles evenly spaced down the bottom here. So I'm going to draw one that covers the whole thing I'm going to give it a Fill, so you can see it. Say I need to divide by 5, up here, the Width-- I'm even in the wrong unit size, I've been using 'points'. Doesn't really matter, I'm going to put in '/5'. You could put in '*5', you could put in '-5'. If I click on that, now, it's 1/5th the size. Awesome!
So I'm going to grab the 'Black Arrow', drag it across, and I want to duplicate these along. I could use copy, paste, ends up in the middle. What I'm going to use is a trick where, if I select it with the Black Arrow, I start dragging, and then after that I hold down the 'Option' key on a Mac, or the 'Alt' key on a PC. Makes a duplicate while I'm dragging. That's a handy little tip.
Another little handy tip is, if you now hit 'Command D' on a Mac, or 'Control D' on a PC, it's going to duplicate whatever you just did over and over again. Another handy trick. Next trick is, let's say I want to grab this. Say I want to give it-- use my Library colors, I want to give it the foxy orange color but it didn't apply, well it did, kind of, it applied it to the Strokes. The Stroke was in the front, I needed this to be at the front. Click on that, and I bring the Stroke to the front, then click 'None'. That's the long way, the shortcut way is this - I'm going to undo till it goes back to when it was broken. - is that, watch this, the 'X' key, can you see it over here? It just toggles these back to front. So up here, I can say I want you to have the foxy center. Then I'll have, maybe a 'black' Stroke along the outside. So you can toggle these back and forth. Even better is, I want the Stroke gone, so I'm going to toggle it to the front, then hit the '/' key. So it's the '?' on my keyboard, they're mixed up together down by the 'Shift' on the bottom right. So I can click on this guy, and I can say actually toggle the Fill to the front, and I want no Fill with the '/'. If you want to add a fill, you hit the ',' button. That just adds a Fill, pops this box open as well. So if something doesn't ever fill, you hit the ','.
The last one, and one that nobody's going to use is the period, '.', or full stop. It adds a Gradient. But you're not going to use it. Gradients are back, right? Fill. So they're all kind of gathered down there at the bottom, ',' for our Fill, period, '.', or a full stop for a Gradient, and '/' for nothing. Back to Gradients. I said Gradients aren't going to be used. Gradients are totally back. Check out this site. grabient.com; I love it. Just cool gradients that you can use. You can find a color, click on this, and that's the Hexadecimal number to start with. And there it is, the finish. They've got pages and pages of very cool gradients. Let's put them in Illustrator.
So I've copied the color from Grabient. I've added the first one already to speed things up. I'm going to click this last slider. It defaults to 'K' often. We're going to go to 'RGB' and that's where those colors need to be pasted. I'll hit 'return', there's my lovely gradient. One more thing about gradients, sometimes they can print badly with banding. If you go to 'File', 'Print', there's an option to convert it into pixels, which is handy. Under 'Graphics' you can turn this on. And it says, "Hey, don't do that unless you're having problems with gradients." If you are, hit 'Print', you'll find they're pixels, and they look nice. File size is a lot bigger, but that's okay. We want our gradient. Hit 'Cancel'.
Another cheat for Illustrator is, let's say I want to export this fox, just him, by himself. Sending the whole document is easy enough. Actually I'm going to drag a box around him hold 'Shift', click the background, I just want you, the fox to go around. Just with it selected, doesn't even have to be grouped. I can right click it, there's an option that says 'Export Selection'. There you are. Just him is going to get exported, he can be a PNG, he can be a PDF, or SVG, whichever you like. Awesome! Let's hit 'Cancel'. Let's say you do want the whole thing as a PDF but your PDF's coming out huge, let's go to 'file', 'Save'. Then here, down the bottom, pick 'PDF'. I'm going to click 'Save'. Even if I change these to say, the highest quality print, which a lot of people use, it's still going to make a really big PDF. The trick is this button here, 'Preserve Illustrator Capabilities'. You just need to turn it off. It's going to save, Illustrator's not going to like it but it just means that it's not going to have all the functionalities of Illustrator, which we don't need to have, that's what the ai file is for. The PDF just needs to be small and printable.
One other thing you might do is, down here there's an option that says 'Smallest File Size'. That turns it off by default. Lowers the resolution a bit. We'll make it even smaller, but probably not right for print, but definitely right for emailable or downloadable from a website. Let's hit 'Cancel'.
Next up are some more shortcuts. 'Command-Shift-P' is to bring in a file, to import. Not a particularly sexy shortcut, but I use it quite a lot. I'm going to bring in this file here. I'm going to click, hold, and drag it so it's nice and big in the background. I need to send it to the back, so next shortcut's fine. If you're on a Mac, it's 'Command Shift', and you're looking for the square brackets. They're next to the P key, we want the first one '['. If you're on a PC, it's 'Control Shift', and that same square bracket. Sends it to the back. Now I'm going to select both of them, and use another shortcut. 'Command 7' on a Mac, or 'Control 7' on a PC. It's the Clipping Mask.
Next, and reasonably related-- that one's the Clipping Mask. That's for cropping things, the other one's for cutting holes in things. I've zoomed in here, I'm going to click him. Hold 'Shift', click that. Next to 'Command 7' is 'Command 8'. And it's Compound Path, there's now a hole in it. If you're on a PC, it's 'Control 8'. Zoom back out.
Next shortcut I use loads are for fonts. So I'm going to have my text selected up here. 'Command Shift' on a Mac, or 'Control Shift' on a PC, and tap the period, '.' key. Increase the font size, the ',' key, goes back smaller. So get the font size kind of where I want it, about there.
Next thing I want to do is decrease the Leading or the space between the lines. We've all got it selected, hold down the 'Option' key on a Mac, or the 'Alt' key on a PC, and just hit the 'up arrow' on your keyboard. That decreases it, and the down arrow increases it. Another thing you might do is, with that same key held down, 'Alt', or 'Option', use the left and right arrows to do the Tracking. That's what I want.
A couple more shortcuts to go. With my Black Arrow, say I want to move this around, I can use my arrow keys, right? But if I hold down 'Shift' while using the arrow keys it times it by 10. So instead of moving just one pixel, it's going to go 10. Nice and handy for that. Now you can use that for a lot of things. Let's say, this thing, I want to increase the font size. 'Properties', but I want to go really big. So if I do it once, it's going to go 18, 19… but if I hold 'Shift' and do it, goes up 20, 30, 40… so hold down 'Shift', and it will times anything by 10. It might be the Stroke Weight. You can add a Stroke to this font, it's going to look bad. And you can go up in 10 points by holding Shift. Wow!
Now two more to go. This is kind of a new feature, if you're not using CC2018 or above it might not work for you. You're working over here, right? But I've got my tail selected, I did it down there. So if I hit 'Command +', which a lot of people use to zoom in, it jumps down here, and you're like, "No, no, over here" and then 'Command +', again it really wants to bring that into the middle. What you can do is you can go up to 'Illustrator CC', 'Preferences'. If you're on a PC, it's under 'Edit'. Right down the bottom should be Preferences. And in here, we're going to go to 'General'. Go to 'Selection & Anchor Display'. Down here, where it says 'Zoom to Selection' you can turn that off, and it will just zoom into the middle screen like the good old days.
Another thing people love in here, or don't like about the new version is, under 'General', this one here, it says 'Show the Start Workspace'. It opens up all your previous files. If you're old school Illustrator, people don't like that. You can turn that off, and it just loads up with an empty software. I'm going to turn mine back on, click 'OK'. And the last one-- the last one is a time saver. It's when you're working with a file like this. It's one of the files we made in our exercises for Compound Shapes. And what we did is we added a Gradient to it, which is no big deal, especially in something like Photoshop, but watch what happens when I try and scale this up. I'm going to go you, 'Scale' and my machine rolls over and dies. Now I've got a brand new MacBook Pro, it should be flying. Illustrator doesn't do things like Effects very well.
So if you're going mad with waiting for your computer to do things like this when it's finished, I can go to 'Effects', 'Document Raster Settings'. And this thing here is going to save the day. You're going to turn down, and say, I want the resolution down to 72. It's not going to destroy your resolution, nothing's disappearing, it's still a Vector, but it means, when I work now, I can make it bigger and it's just a whole lot quicker. One thing you need to remember though is when you're exporting your PDF you need to make sure you turn it back up because it will remember 72. So while you're working, crank it right low. When you go out in your Pre-press process make sure you ramp it right back up to 300.
All right, that is going to be it. See you in the next video.
-
Contact Us - Group memberships
- Bio
- FAQ
- All Courses
- Resources
- Powered by instructorHQ v4
- Terms of use Privacy policy
- © Bring your Own Laptop Ltd 2024